Automation onboarding and designing a better coordination tool.
RealityAI is acquired by Renesas Electronics Inc.
During Autumn 2020, I had the privilege of undergoing an internship at Reality Analytics as a Cloud UX Designer. I collaborated with their Cloud Management Business squad to conceptualize a novel user integration experience for Edge AI Automation users. This Edge AI Automation is an instrument for cloud provisioning and delivering tailor-made services autonomously within intricate systems.
Problem Space
The current Edge AI Automation workflow lacks an onboarding experience, leading new users to seek external help on day one, which negatively impacts their initial user experience.
Solution
To address this issue, I designed a new onboarding experience integrated into the existing help sidebar, which users found complementary and preferred based on their feedback.
Role
Cloud UX Design Lead
Methods
Design System, SaaS Product Thinking, Customer Interaction, Competitive Analysis, Prototyping and testing
Duration
Aug 2020 - Dec 2020
Team
UX Designer, Machine Learning Engineer, Web Development Team
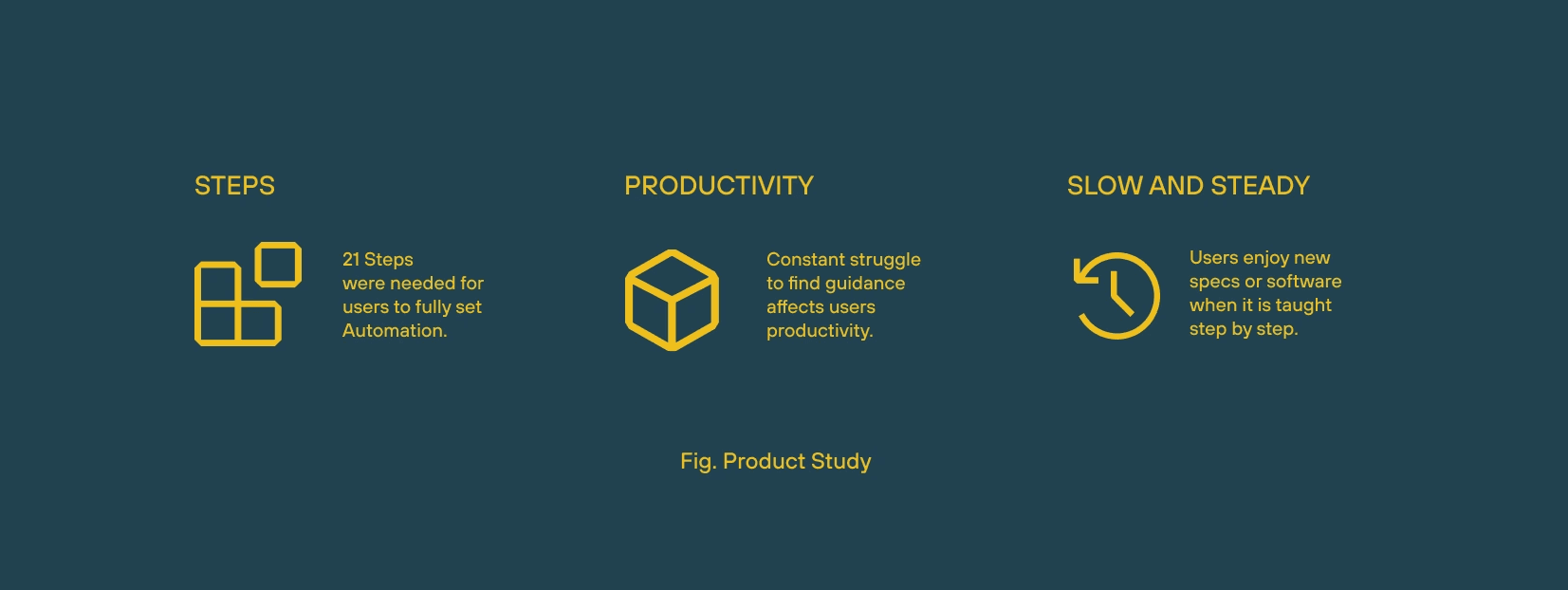
Product Study and Interviews
Journey Map for RealityAI
We created a customer journey map to align stakeholders and highlight pain points in the current RealityAI experience.
Implementation
After collaborating with the ML Engineer, I came up with the following final ideas.
We created mockups based on the journey maps and pain points allocated in the research. Here's how it went.
Coach/ Markup tools
Coach markup tool guides through different parts of the UI using call-outs that demand the action. Users then read the instructions provided within the callouts to perform relevant actions
Chatbot
The chatbot can generalize the overall setup experience for each user by giving the process a conversational flow.
Like comversing with someone, chatbots can make users comfortable and teach them how to set up things.
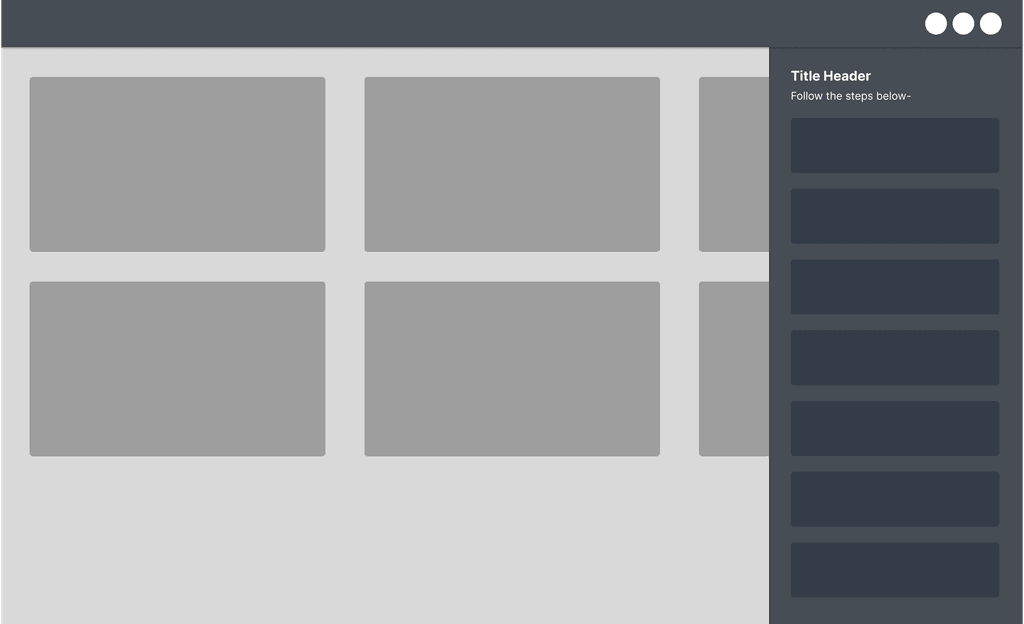
Panel Control
The panel control sticks by the side of the UI and gives a parallel view to the users of the steps to follow to perform the actions. Instructions can be incorporated within the control for users to follow them with ease.
Outcome
Measuring Success
Once pushed out, we can measure the impact using factors like feature adoption, number of key user actions per session, time to value, and onboarding engagement. Our aim is to reduce the time taken by users to complete key actions which will allow them to concentrate on more productive tasks.
Key Learning Points
I got to work with such a talented bunch of professionals. This experience made me understand that designing for B2B products is a huge challenge itself and that internal stakeholders (developers and program managers) are just as important as external stakeholders (users).
Takeaways
How did it go?
Landing to the first role of designing B2B products I felt there are far more stakeholders involved in the development process than I expected. Each product cycle should nearly 100% adhere to the domain and technical constraints. Otherwise, the entire system fails business breaks.
More people involved in the process would communicate all the possible constraints of the tangible and intangible system. Hence I took a lot of feedback on my work from each stakeholder involved. For the time being, it helps me craft the product better. But in a long run, it helped me grow as a whole designer.
I truly feel blessed to be able to collaborate with such stakeholders: product managers, front-end engineers, and data scientists.